Wie ja bereits im letzten Blogbeitrag berichtet, haben wir unser kostenfreies Aino-Theme kürzlich zu einem Full Site Editing Block-Theme umgebaut. Wenn man anfängt mit Block-Themes im WordPress Editor zu arbeiten, wird sehr schnell der Unterschied zu klassischen WordPress-Themes deutlich.
Alle Elemente der Webseite, also Header, Footer und alle Seiten-Templates, sind über den neuen Site Editor bearbeitbar. Alle Style-, Typografie- und Farbeinstellungen nimmt man ebenfalls im Site Editor in den Global Styles vor. Hier kann man auch globale Einstellungen per Block anpassen.
Das Resultat wird sein, dass Nutzer ihre WordPress-Webseite sehr viel flexibler anpassen können und Layout-Anpassungen nicht mehr so Theme-abhängig sind. Stattdessen speicherst du Anpassungen in eigenen Seiten-Templates und Seiten-Template-Teilen und diese Anpassungen bleiben dir dann erhalten, auch wenn du das Theme wechselt.
Was macht Block-Themes so anders?
Soweit so gut, aber was ändert sich in diesen neuen Block-Themes eigentlich für Entwickler? Was müssen wir beachten und wird das Bauen neuer Themes oder das Anpassen von Themes durch Block-Themes einfacher oder schwieriger?
Block-Theme versus Block-ready Theme
An dieser Stelle sollte ich vielleicht kurz zwischen dem schon länger bekannten Begriff block-ready Theme und Block-Theme unterscheiden. Block-ready wird ein Theme genannt, wenn es Blöcke und die Arbeit im WordPress Block-Editor unterschützt. Für Themeanpassungen wird in diesen Themes aber weiter der Customizer genutzt. Header und Footer eines block-ready Themes werden weiterhin über Customizer-Einstellungen angepasst und die Theme-Dateien sind PHP-Dateien.
Die Block-Theme Dateien
Block-Themes sind Themes, die für die Full Site Editing Features vorbereitet sind. Full Site Editing ist derzeit noch in der Entwicklung und mit den kommenden WordPress Versionen 5.9 und 6.0 werden diese Features noch weiter ausgebaut. Gemeint ist aber, dass alle Elemente einer WordPress-Seite mit Hilfe des Block-Editor angepasst werden können. Für Themes bedeutet das, dass alle Elemente eines Themes aus Blöcken gebaut sein müssen. Daher kommt dann auch die Bezeichnung Block-Theme.
Block Templates und Block Template Parts
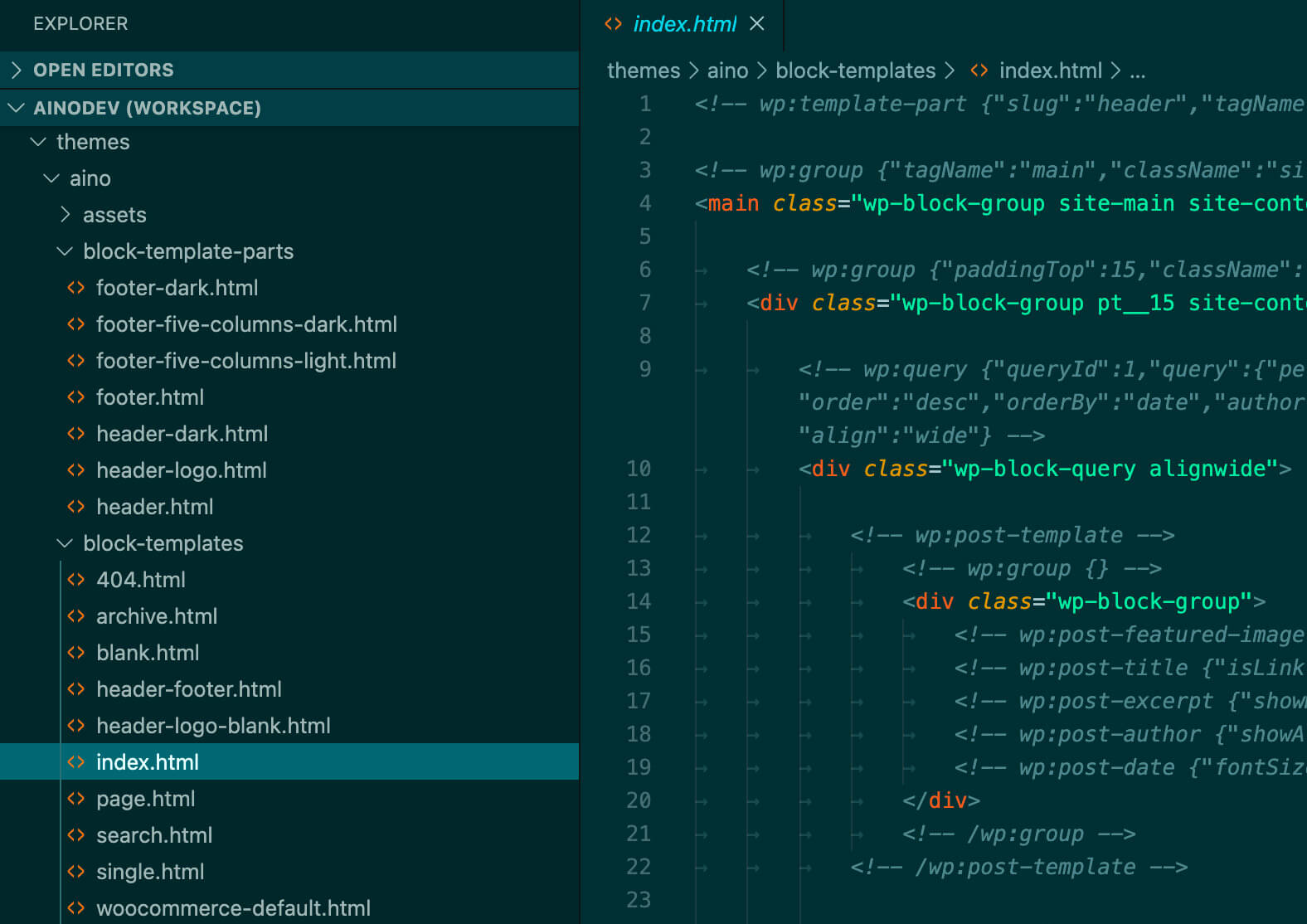
Technisch wird das so umgesetzt, dass Block-Themes aus HTML-Dateien aufgebaut sind. Die Dateien-Struktur bleibt dabei aber die gleiche. Es gibt weiterhin die index.html Datei (davor index.php), die die Inhalte der Haupt-Query hält.

Weiter hat ein Block-Theme eine page.html, archive.html, single.html Datei usw. all diese Template-Dateien eines Block-Themes werden in den „block-templates“ Ordner einsortiert.
Für Template-Elemente, die häufiger genutzt werden, legt man zusätzlich den „block-templates-parts“ Ordner an. Hier kannst du die Header und Footer HTML-Dateien eines Themes ablegen. Ich sage Dateien, da ein Block-Theme gerne mehrere Header und Footer HTML-Dateien haben kann. So können Nutzer dann entscheiden, welchen Header und Footer sie auf welchem Seiten-Template nutzen möchten. Es wird also sehr viel einfacher Header mit unterschiedlichen Designs oder verschiedenen Farben auf einer WordPress-Webseite zu nutzen. Wir machen das in einer einfachen Version schon auf unserer Aino-Webseite.
Die theme.json Datei
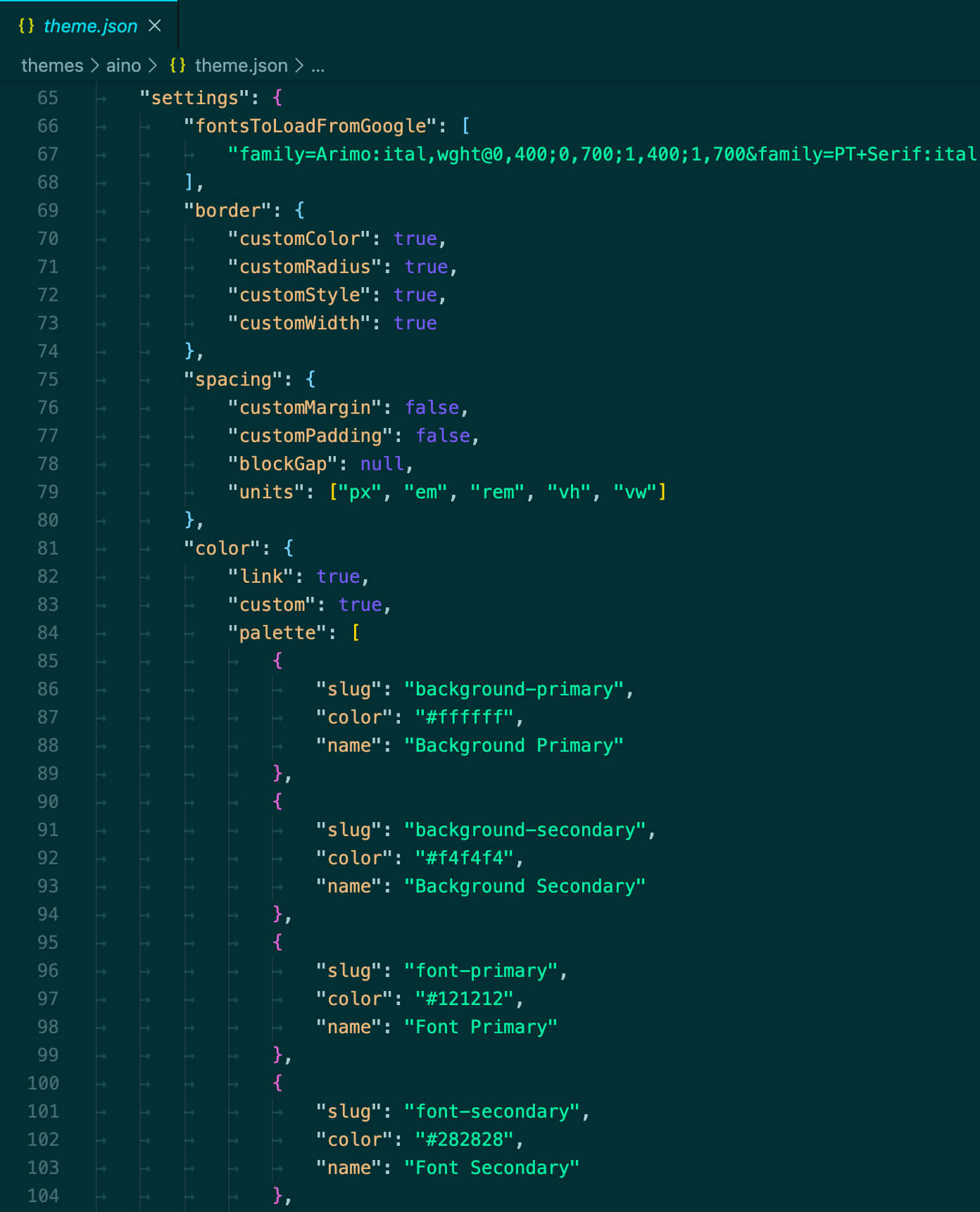
Die wichtigste neue Datei in Block-Themes ist die theme.json Datei. Sie ist sozusagen die Steuerzentrale in Block-Themes. Über die theme.json Datei bestimmt der Themeautor das Styling des Themes (Schriftarten, Schriftgrößen, Farbpaletten, Breiten), auch die Template-Teile werden in der theme.json Datei definiert.

Zusätzlich zu den globalen Stilen können Themes auch Stile per Block anlegen. Als Beispiel kann im Heading-Block standardmäßig die font-weight auf “fett” gesetzt werden.

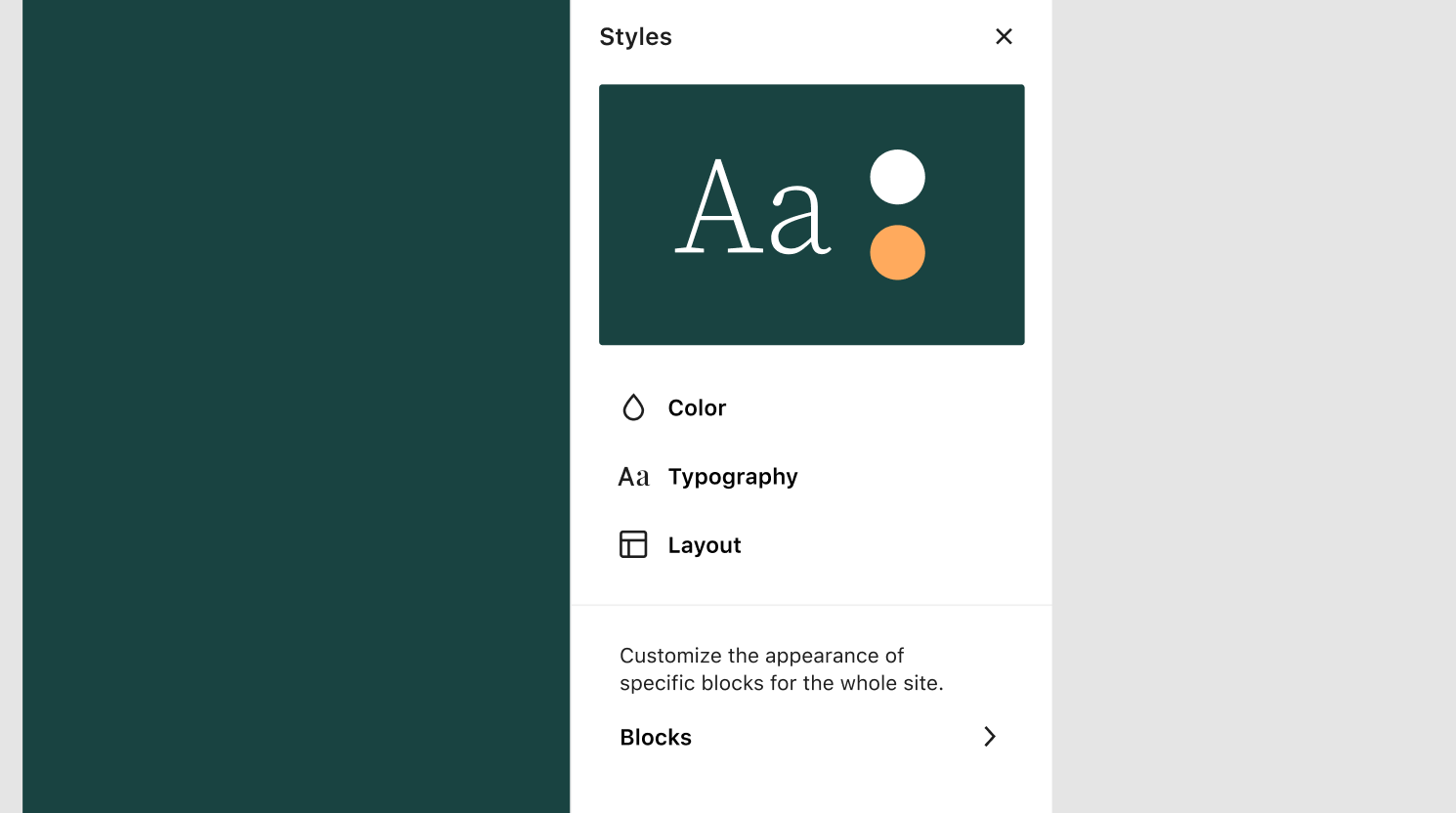
Die meisten der Einstellungen in der theme.json Datei können dann später vom Themenutzer über die globalen Stile im Website Editor angepasst werden. Diese Einstellungen in den Globalen Stilen ersetzen damit die Customizer-Einstellungen der klassischen Themes.
Die theme.json Datei ersetzt auch die Block-Einstellungen zu Farbpaletten und font sizes, die bisher in der functions.php angelegt wurden. Die functions.php Datei bleibt in Block-Themes aber dennoch erhalten, sie wird nur deutlich entschlackt.
Die theme.json Optionen werden in der kommenden Zeit weiter entwickelt, es ist alles noch ganz am Anfang. Auch die derzeit noch etwas rudimentäre Ansicht der globalen Stile in Website Editor wird optimiert, hier sind schon ein paar erste Entwürfe zu sehen.

Den nächsten Beitrag meiner kleinen Block-Theme Serie werde ich der theme.json Datei widmen. Ich will dann sehr viel genauer auf die Einstellungsoptionen eingehen. Bis dahin kannst du auf Carolina’s Webseite fullsiteediting.com mehr über die Erstellung von Block-Themes und die theme.json erfahren. Auch im WordPress Block Editor Handbook gibt es etliche hilfreiche Infos.
Deine Fragen
Hast du Fragen zu Block-Themes und zu den Änderungen, die für Themes in der kommenden Zeit anstehen? Hast du schon erste Erfahrungen mit Block-Themes gemacht und wenn ja, wie ist dein erster Eindruck? Ich freue mich sehr auf deine Fragen und dein Feedback. Schreib mir doch einfach einen Kommentar zum Beitrag.
The post Technische Einführung in Block-Themes first appeared on ElmaStudio.